Zustand のソースコードでの Object.assign() の使用法。
この記事では、Zustand のソース コードで Object.assign() がどのように使用されているかを理解します。

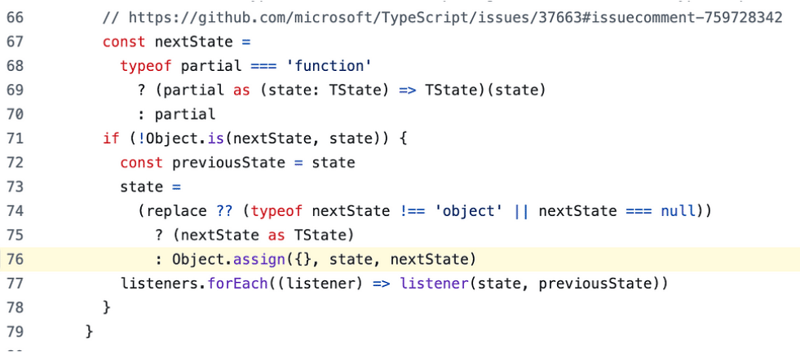
上記のコード スニペットは vanilla.ts からのものです。状態を設定すると、Object.assign が状態オブジェクトの更新に使用されます。
まず Object.assign:
の基本を理解しましょうObject.assign()
Object.assign() 静的メソッドは、列挙可能なすべての独自のプロパティを 1 つ以上の ソース オブジェクトから ターゲット オブジェクトにコピーします。変更されたターゲット オブジェクトを返します。
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
ターゲット オブジェクトの b 値は、ソース オブジェクトの b 値に置き換えられます。
すごくシンプルですよね?ここで、いくつかの実験を実行して、Zustand の setState が Object.assign() メソッドをどのように利用するかを理解しましょう。
Zustand のソースコード内の Object.assign():
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
これは、上記のコード スニペットにあるネストされた三項演算子です。 replace が null でない場合は、state が replace になります。 nextState がオブジェクトではない場合は、nextState をそのまま返しますが、ここで興味があるのは Object.assign({}, state, newState).
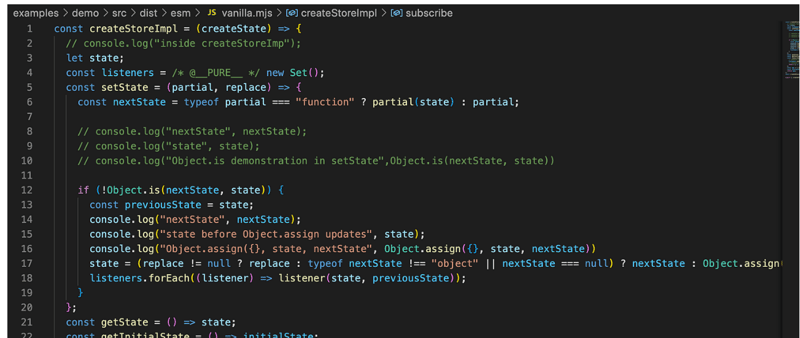
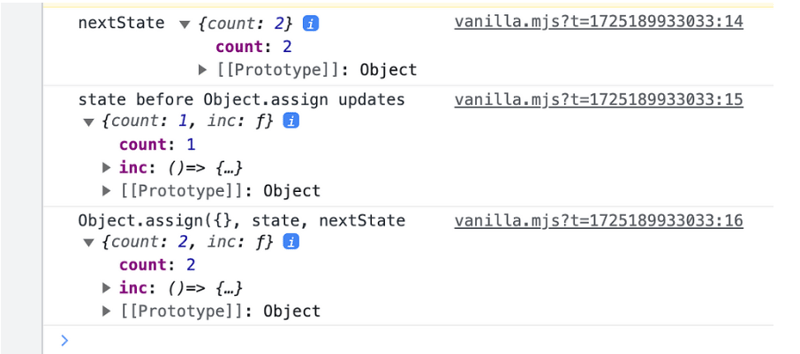
です。まずログを記録して、状態を更新するときの状態と次の状態を確認しましょう。私が選んだ例は、Zustand のソース コードのデモ例からのものです。いくつかのコンソール ステートメントを追加して実験を実行できるように、コードを少し変更しました。


この単純な例では、カウントが増加すると、Object.assign.
を使用して状態オブジェクトが更新されます。次回、JSON オブジェクトに対して更新を実行しようとすると、Object.assign.
を使用します。私たちについて:
Think Throo では、オープンソース プロジェクトからインスピレーションを得たベスト プラクティスを教えるという使命を担っています。
Next.js/React の高度なアーキテクチャ概念を実践してコーディング スキルを 10 倍にし、ベスト プラクティスを学び、本番レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
あなたのビジネスに合わせたオーダーメイドの Web システムを構築したいとお考えですか? [email protected]
までお問い合わせください。著者について:
やあ、ラムです。私は情熱的なソフトウェア エンジニア/OSS Tinkerer です。
私のウェブサイトをチェックしてください: https://www.ramunarasinga.com/
参考文献:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 予期しないスクリプト終了によって JavaScript 文字列に埋め込まれたスクリプト タグが閉じられるのを防ぐ方法JavaScript 文字列内のスクリプト終了JavaScript では、引用符で囲まれた文字列内に終了スクリプト タグ () を埋め込むと、予期しないエラーが発生する可能性があります。スクリプトの終了。これは、ブラウザの HTML パーサーが文字列内のタグをスクリプト要素の終わりとして解釈するとき...プログラミング 2024 年 11 月 8 日に公開
予期しないスクリプト終了によって JavaScript 文字列に埋め込まれたスクリプト タグが閉じられるのを防ぐ方法JavaScript 文字列内のスクリプト終了JavaScript では、引用符で囲まれた文字列内に終了スクリプト タグ () を埋め込むと、予期しないエラーが発生する可能性があります。スクリプトの終了。これは、ブラウザの HTML パーサーが文字列内のタグをスクリプト要素の終わりとして解釈するとき...プログラミング 2024 年 11 月 8 日に公開 -
 ZingGrid を Supabase に接続: 数分でバックエンドを追加Zing ブログの私の記事からのクロスポスト。 Supabase は、オープンソースの Firebase の代替品です。提供するサービスはさまざまですが、この記事では、グリッドの単純なバックエンドとして機能する方法について詳しく説明します。 初期設定 グリッドの構成を開始する前に、S...プログラミング 2024 年 11 月 8 日に公開
ZingGrid を Supabase に接続: 数分でバックエンドを追加Zing ブログの私の記事からのクロスポスト。 Supabase は、オープンソースの Firebase の代替品です。提供するサービスはさまざまですが、この記事では、グリッドの単純なバックエンドとして機能する方法について詳しく説明します。 初期設定 グリッドの構成を開始する前に、S...プログラミング 2024 年 11 月 8 日に公開 -
 水平方向の行に重複する Flex アイテムを作成するにはどうすればよいですか?重複するフレックス アイテムの作成利用可能な幅を超える可能性のあるフレックス アイテムの水平方向の行を作成する場合、多くの場合、それらを重複させることが望ましいです。 。デフォルトでは、フレックスボックスはコンテナに合わせて項目を縮小します。フレックスボックスのアプローチ重複を実現するには、次のアプ...プログラミング 2024 年 11 月 8 日に公開
水平方向の行に重複する Flex アイテムを作成するにはどうすればよいですか?重複するフレックス アイテムの作成利用可能な幅を超える可能性のあるフレックス アイテムの水平方向の行を作成する場合、多くの場合、それらを重複させることが望ましいです。 。デフォルトでは、フレックスボックスはコンテナに合わせて項目を縮小します。フレックスボックスのアプローチ重複を実現するには、次のアプ...プログラミング 2024 年 11 月 8 日に公開 -
 初心者のための Vue.js VueJs パート フォームとイベント リスナーフォームに Vue.js を使用する理由 フォーム作成における Vue.js の利点: シンプルなデータ バインディング: Vue.js は v-model を使用してフォーム入力とコンポーネント データの間でデータをバインドし、同期を簡単にします。 反応性: モデ...プログラミング 2024 年 11 月 8 日に公開
初心者のための Vue.js VueJs パート フォームとイベント リスナーフォームに Vue.js を使用する理由 フォーム作成における Vue.js の利点: シンプルなデータ バインディング: Vue.js は v-model を使用してフォーム入力とコンポーネント データの間でデータをバインドし、同期を簡単にします。 反応性: モデ...プログラミング 2024 年 11 月 8 日に公開 -
 コンテキスト API と ReduxReact エコシステムでは、Context API と Redux は両方とも状態管理用の人気のあるツールですが、目的が異なり、明確な利点があります。 React に組み込まれている Context API は、すべてのレベルで手動で props を渡すことなく、コンポーネント ツリー全体で状態を...プログラミング 2024 年 11 月 8 日に公開
コンテキスト API と ReduxReact エコシステムでは、Context API と Redux は両方とも状態管理用の人気のあるツールですが、目的が異なり、明確な利点があります。 React に組み込まれている Context API は、すべてのレベルで手動で props を渡すことなく、コンポーネント ツリー全体で状態を...プログラミング 2024 年 11 月 8 日に公開 -
 一時コンテナを使用して範囲パイプラインを作成するにはどうすればよいですか?一時コンテナを使用した範囲パイプラインの実装一時コンテナ内の値を処理する範囲パイプラインを作成するには、views::cache1 演算子を組み込むことが不可欠です。この演算子は変換の結果をキャッシュし、後続の操作で確実に利用できるようにします。サードパーティ関数 f が型 T のパラメーターを受け...プログラミング 2024 年 11 月 8 日に公開
一時コンテナを使用して範囲パイプラインを作成するにはどうすればよいですか?一時コンテナを使用した範囲パイプラインの実装一時コンテナ内の値を処理する範囲パイプラインを作成するには、views::cache1 演算子を組み込むことが不可欠です。この演算子は変換の結果をキャッシュし、後続の操作で確実に利用できるようにします。サードパーティ関数 f が型 T のパラメーターを受け...プログラミング 2024 年 11 月 8 日に公開 -
 Python を使用して Github リポジトリ データを取得する方法あなたの組織には (非常に) 多くの github リポジトリがあり、レポート、ダッシュボード、または監査の目的で、それぞれが何であるかを要約して記録する簡単な方法が必要ですか?ここに、Github API を使用してまさにそのことを行うための簡単なスクリプトを示します。 機能: ...プログラミング 2024 年 11 月 8 日に公開
Python を使用して Github リポジトリ データを取得する方法あなたの組織には (非常に) 多くの github リポジトリがあり、レポート、ダッシュボード、または監査の目的で、それぞれが何であるかを要約して記録する簡単な方法が必要ですか?ここに、Github API を使用してまさにそのことを行うための簡単なスクリプトを示します。 機能: ...プログラミング 2024 年 11 月 8 日に公開 -
 useState を使用した状態更新メソッドReact は、動的でインタラクティブなユーザー インターフェイスを開発するための最も人気のある JavaScript ライブラリの 1 つです。アプリケーションを開発する場合、状態管理はパフォーマンスとユーザー エクスペリエンスの観点から非常に重要です。この文脈において、useState フックは...プログラミング 2024 年 11 月 8 日に公開
useState を使用した状態更新メソッドReact は、動的でインタラクティブなユーザー インターフェイスを開発するための最も人気のある JavaScript ライブラリの 1 つです。アプリケーションを開発する場合、状態管理はパフォーマンスとユーザー エクスペリエンスの観点から非常に重要です。この文脈において、useState フックは...プログラミング 2024 年 11 月 8 日に公開 -
 libcurl の可用性を考慮すると、PHP で「allow_url_fopen」を有効にするのはどのような場合が適切ですか?PHP での「allow_url_fopen」の許可: バランス調整法開発者は、PHP での「allow_url_fopen」のアクティブ化を頻繁に要求します。この記事では、現在の業界標準を調査し、特に libcurl が利用可能な場合にこの機能を許可することが依然として賢明であるかどうかを評価しま...プログラミング 2024 年 11 月 8 日に公開
libcurl の可用性を考慮すると、PHP で「allow_url_fopen」を有効にするのはどのような場合が適切ですか?PHP での「allow_url_fopen」の許可: バランス調整法開発者は、PHP での「allow_url_fopen」のアクティブ化を頻繁に要求します。この記事では、現在の業界標準を調査し、特に libcurl が利用可能な場合にこの機能を許可することが依然として賢明であるかどうかを評価しま...プログラミング 2024 年 11 月 8 日に公開 -
 jQuery.parseJSON で単一引用符と二重引用符を使用する場合は?jQuery.parseJSON の単一引用符と二重引用符jQuery の parseJSON メソッドを使用する場合、ユーザーは単一引用符か二重引用符かに応じて動作の違いに遭遇する可能性があります。 JSON 文字列を囲むために二重引用符が使用されます。この記事では、これらの違いについて説明します...プログラミング 2024 年 11 月 8 日に公開
jQuery.parseJSON で単一引用符と二重引用符を使用する場合は?jQuery.parseJSON の単一引用符と二重引用符jQuery の parseJSON メソッドを使用する場合、ユーザーは単一引用符か二重引用符かに応じて動作の違いに遭遇する可能性があります。 JSON 文字列を囲むために二重引用符が使用されます。この記事では、これらの違いについて説明します...プログラミング 2024 年 11 月 8 日に公開 -
 マルチプロセッシング Python アプリケーションでログを処理するにはどうすればよいですか?Python でのマルチプロセッシング ロギングPython のマルチプロセッシング モジュールを使用する場合、複数のプロセスが同じファイルハンドルを同時に処理します。デフォルトでは、mp.get_logger() によって提供されるマルチプロセッシング対応ロガーにより、sys.stderr. で適...プログラミング 2024 年 11 月 8 日に公開
マルチプロセッシング Python アプリケーションでログを処理するにはどうすればよいですか?Python でのマルチプロセッシング ロギングPython のマルチプロセッシング モジュールを使用する場合、複数のプロセスが同じファイルハンドルを同時に処理します。デフォルトでは、mp.get_logger() によって提供されるマルチプロセッシング対応ロガーにより、sys.stderr. で適...プログラミング 2024 年 11 月 8 日に公開 -
 回答: 特定の phinx Seeder を実行して、生成されたレコードを phpunit で取得するにはどうすればよいですか?この回答では、私が抱えていた問題を解決していました: phpunit: での phinx Seeder の実行 回答: 特定の phinx Seeder を実行して、phpunit で...プログラミング 2024 年 11 月 8 日に公開
回答: 特定の phinx Seeder を実行して、生成されたレコードを phpunit で取得するにはどうすればよいですか?この回答では、私が抱えていた問題を解決していました: phpunit: での phinx Seeder の実行 回答: 特定の phinx Seeder を実行して、phpunit で...プログラミング 2024 年 11 月 8 日に公開 -
 LinearLayout のボタンにプログラムでマージンを追加する方法LinearLayout の動的マージンAndroid 開発では、レイアウトはユーザー インターフェイス要素の整理と表示において重要な役割を果たします。レイアウトの一般的な要件は、要素間のマージンを指定できることです。 XML はマージンを定義する直感的な方法を提供しますが、開発者は柔軟性を確保した...プログラミング 2024 年 11 月 8 日に公開
LinearLayout のボタンにプログラムでマージンを追加する方法LinearLayout の動的マージンAndroid 開発では、レイアウトはユーザー インターフェイス要素の整理と表示において重要な役割を果たします。レイアウトの一般的な要件は、要素間のマージンを指定できることです。 XML はマージンを定義する直感的な方法を提供しますが、開発者は柔軟性を確保した...プログラミング 2024 年 11 月 8 日に公開 -
 PowerMock と Mockito を使用してプライベート メソッドを効果的にモックするにはどうすればよいですか?PowerMock を使用してプライベート メソッドをモックするための代替ソリューションPowerMock を使用した最初に提案されたソリューションでは困難が発生しましたが、別のアプローチが成功したことが証明されています。 Mockito と PowerMock を組み合わせて使用すると、プライ...プログラミング 2024 年 11 月 8 日に公開
PowerMock と Mockito を使用してプライベート メソッドを効果的にモックするにはどうすればよいですか?PowerMock を使用してプライベート メソッドをモックするための代替ソリューションPowerMock を使用した最初に提案されたソリューションでは困難が発生しましたが、別のアプローチが成功したことが証明されています。 Mockito と PowerMock を組み合わせて使用すると、プライ...プログラミング 2024 年 11 月 8 日に公開 -
 PHP で列形式のデータ構造を行ベースの形式に転置する方法多次元列指向データを行ベースの構造に並べ替える列指向のデータを含む連想配列が与えられた場合、タスクはそれを転置することです。行で構成される多次元配列。元の配列内のデータは列ごとに配置されており、目的は同じ列の値を行にマージすることです。元の配列:$where = [ 'id' => [...プログラミング 2024 年 11 月 8 日に公開
PHP で列形式のデータ構造を行ベースの形式に転置する方法多次元列指向データを行ベースの構造に並べ替える列指向のデータを含む連想配列が与えられた場合、タスクはそれを転置することです。行で構成される多次元配列。元の配列内のデータは列ごとに配置されており、目的は同じ列の値を行にマージすることです。元の配列:$where = [ 'id' => [...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























